Showing brief notifications to website visitors is an important UI/UX component. They’re useful for providing feedback. They can communicate success, failure, or warnings.
Don Norman (The Design of Everyday Things) mentions that “Feedback is essential, but not when it gets in the way of other things, including a calm and relaxing environment” and goes on to say “Feedback is essential, but it has to be done correctly”.
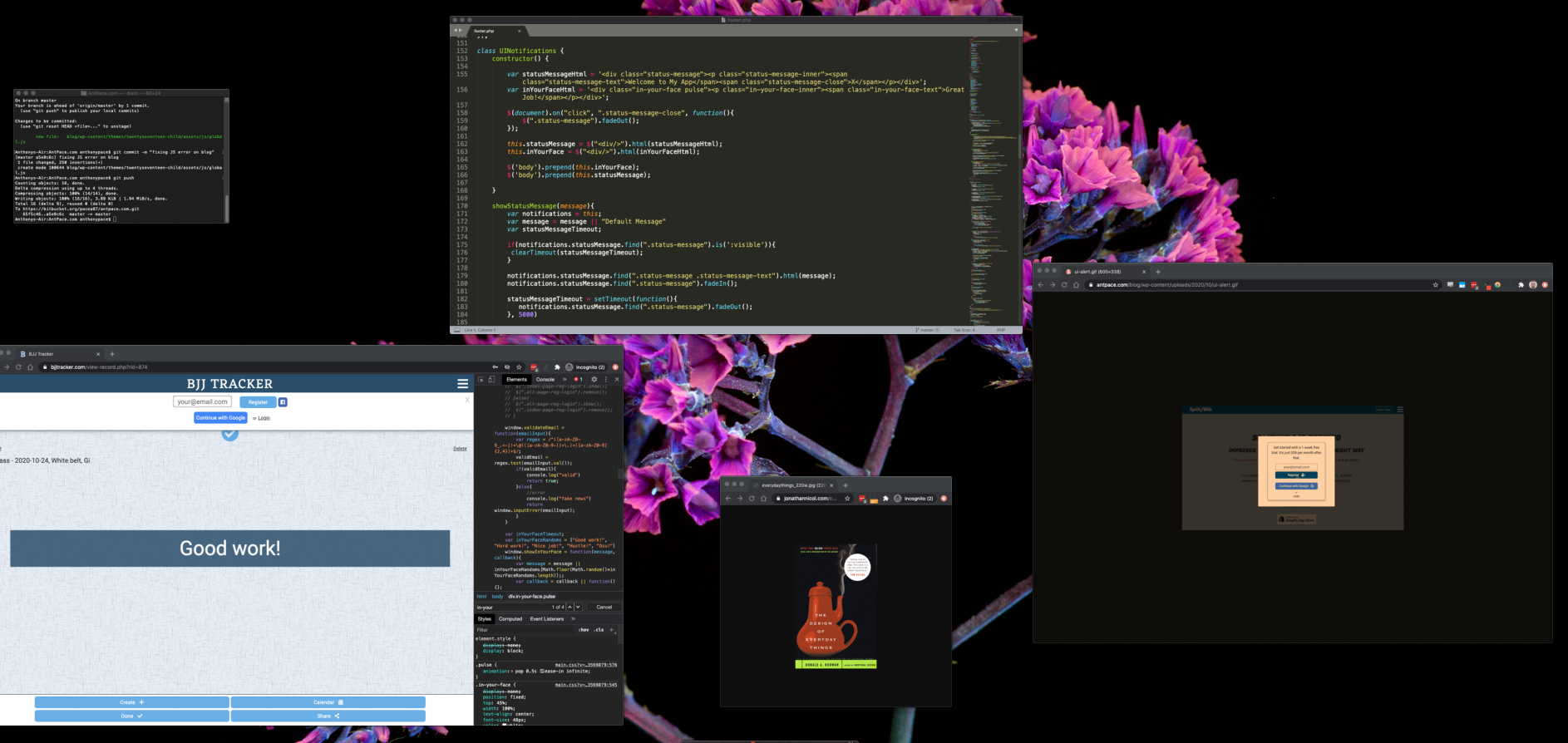
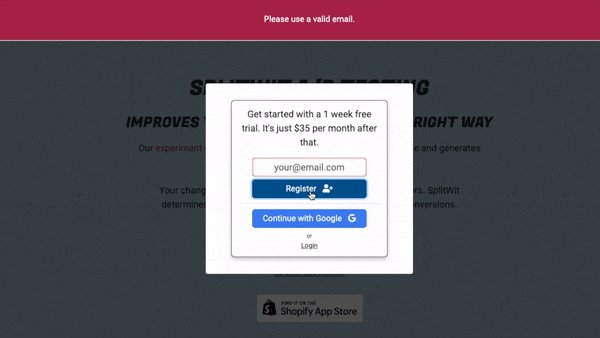
A common use-case is data validation. Specifically, when logging in or signing up. If the user enters an invalid email address, or wrong login credentials, we need to let them know. The built in browser alert() is clunky and unsophisticated. Plugins are bloated and over-engineered. I wrote some basic HTML, CSS, and JavaScript that gets the job done and looks great.
My code provides two versions of the alert. The first is a basic sticky bar that fades in and out at the top of the page.

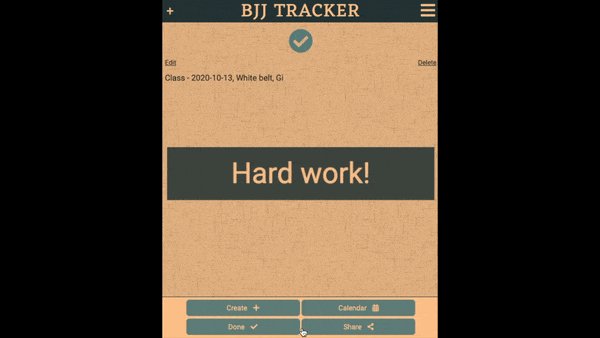
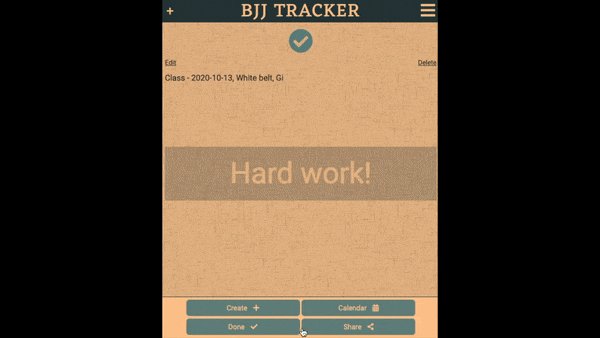
The other flashes in the middle of the screen. I call it “in-your-face” alerts and reserve them for positive success messages.

The CSS adds styles for both versions. Both utilize ‘position: fixed’ to stay in a set location on the page. The “in-your-face” example uses a pulse animation to achieve its effect.
<!-- UI-notifications.css -->
<style>
body{
margin: 0px;
}
.status-message{
display: none;
color: white;
text-align: center;
font-size: 16px;
padding: 8px;
border-top: 1px solid white;
border-bottom: 1px solid white;
position: fixed;
width: 100%;
top: 0px;
padding: 28px 8px;
background-color: #b12650;
z-index: 1000;
}
.status-message-inner{
margin: 0px;
}
.status-message-close{
cursor: pointer;
position: fixed;
right: 10px;
}
.in-your-face{
display: none;
position: fixed;
top: 45%;
width: 100%;
text-align: center;
font-size: 48px;
color: white;
z-index: 2;
}
.in-your-face-inner{
background: #005b96;
width: 80%;
margin: 0 auto;
opacity: .85;
padding: 10px;
}
@keyframes pulse{
50% {transform: scale(1.2);}
}
.pulse{
animation: pulse 0.5s ease-in infinite;
}
</style>
<!-- end UI-notifications.css -->
The javascript relies on jQuery as a dependency. It is written as a class, with a constructor and two methods. Each method takes message text as a parameter.
class UINotifications {
constructor() {
window.jQuery || document.write('<script src="js/vendor/jquery-1.11.2.min.js"><\/script>');
var statusMessageHtml = '<div class="status-message"><p class="status-message-inner"><span class="status-message-text">Welcome to My App</span><span class="status-message-close">X</span></p></div>';
var inYourFaceHtml = '<div class="in-your-face pulse"><p class="in-your-face-inner"><span class="in-your-face-text">Great Job!</span></p></div>';
$(document).on("click", ".status-message-close", function(){
$(".status-message").fadeOut();
});
this.statusMessage = $("<div/>").html(statusMessageHtml);
this.inYourFace = $("<div/>").html(inYourFaceHtml);
$('body').prepend(this.inYourFace);
$('body').prepend(this.statusMessage);
}
showStatusMessage(message){
var notifications = this;
var message = message || "Default Message"
var statusMessageTimeout;
if(notifications.statusMessage.find(".status-message").is(':visible')){
clearTimeout(statusMessageTimeout);
}
notifications.statusMessage.find(".status-message .status-message-text").html(message);
notifications.statusMessage.find(".status-message").fadeIn();
statusMessageTimeout = setTimeout(function(){
notifications.statusMessage.find(".status-message").fadeOut();
}, 5000)
}
showInYourFace(message, callback){
var notifications = this;
var inYourFaceTimeout;
var inYourFaceRandoms = ["Good work!", "Hard work!", "Nice job!", "Hustle!"]
var message = message || inYourFaceRandoms[Math.floor(Math.random()*inYourFaceRandoms.length)];;
var callback = callback || function(){};
if(notifications.inYourFace.find(".in-your-face").is(':visible')){
clearTimeout(inYourFaceTimeout);
}
notifications.inYourFace.find(".in-your-face .in-your-face-text").html(message);
notifications.inYourFace.find(".in-your-face").show();
inYourFaceTimeout = setTimeout(function(){
notifications.inYourFace.find(".in-your-face").fadeOut(function(){
callback();
});
}, 1000)
}
}
This is a simple and lightweight solution to showing web app visitors informative alerts without using a plugin. Please, checkout the code and use it in your next project.