When I win a new web development client I follow a structured progress. This ensures high quality results. Years of refinement and experience continue to define how I work with people and businesses to help them succeed.
Discussion
This is the first step. Communication is key.
This initial discussion allows us to explore your project’s overarching goals. It’s a high-level chat to understand your aspirations and ensure our visions align. We’ll delve into:
- Nature of the Project: Is this a revamp of an existing platform or the birth of something entirely new?
- Scope of Work: What exactly are we building? It could range from a website, a dynamic web application, an eCommerce storefront, to other web-based projects.
- Branding Elements: Have you established a brand identity already? Do you possess logo designs or specific themes you want incorporated?
- Budget Considerations: A transparent conversation about the budget ensures we shape the project according to the resources available.
- Project Goals: What do you hope to achieve with this project? Understanding your objectives ensures we’re steering in the right direction from the get-go.
After our conversation, we’ll examine any pre-existing materials that are pertinent. Perhaps you have an existing website that needs sprucing up or logos that you’d love incorporated. Alternatively, you might point to other inspiring sites or platforms, even if they’re not yours, to give a clearer picture of your vision. This step is all about gathering resources and setting a concrete foundation.
Based on our dialogue and the data collated, I’ll recommend the best technologies and tools. This could encompass anything from choosing the right content management system, database technologies, or frontend frameworks.
Planning
Step two. Every element discussed in our initial conversation is now put down in black and white. It’s our chance to reiterate the goals and ensure we’re on the same page. This documentation becomes a reference point, ensuring we stay aligned with the project’s vision.
We detail objectives, decide on the most fitting technology stack, outline the budget, and establish a clear timeline.
Development
As we progress through this building phase, you’ll have access to a private server for reviews and approvals. Everything—from the user-friendly experience to backend configurations like domain setup, security measures, and CMS installation—is shaped by our prior discussions, ensuring both aesthetics and functionality are on point.
Content
During the website’s initial build, I typically use placeholder content. With the design and layout set, it’s your cue to provide the actual content. While you can opt to share materials earlier, this phase is ideal. And rest assured, you’ll retain full control to modify content as needed later on.
Quality Review
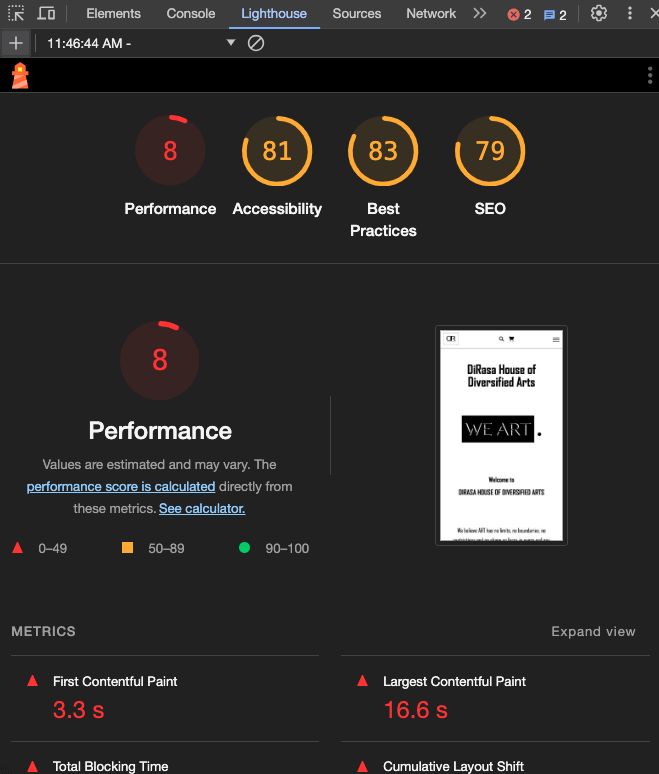
Before launching, I rigorously test the product across various devices, browsers, and screen dimensions to ensure quality. This phase is dedicated to refining the detail, ensuring both appearance and functionality are flawless.
Final Touches
I ensure that your website is fully optimized for SEO, integrating structured data, sitemaps, and relevant keywords. By enhancing its security, mobile responsiveness, and speed, your SEO score will naturally improve. Further bolstering this, I can register your site with Google Search Console and activate AMP (Accelerated Mobile Pages) to amplify its prominence in Google searches. Additionally, I’m here to guide you in devising a content strategy tailored to elevate your online visibility.
For those seeking email hosting, I offer solutions tailored to your needs, with Google Workspace being a top recommendation for those starting afresh. When it comes to choosing a CMS, WordPress or Shopify are often top picks for businesses.
Beyond these services, I specialize in web design, crafting a visual identity that seamlessly embodies your brand. And rest assured, user experience is a top priority; I design ensuring visitors experience positive, smooth interactions across your digital platform.
This framework is described and outlined on another page of this website. It is what I use when I engage a client that has an existing website that might need maintenance or improvements.