BJJ Tracker is a fitness app for tracking Brazilian jiu jitsu training. It’s the sort of fitness app I was looking for, but couldn’t find. Version 1.0 is a bare bones MVP, but has a list of features on the way. Future versions will add gamification (including challenges and goals), UX/UI enhancements, training recommendations, and more.
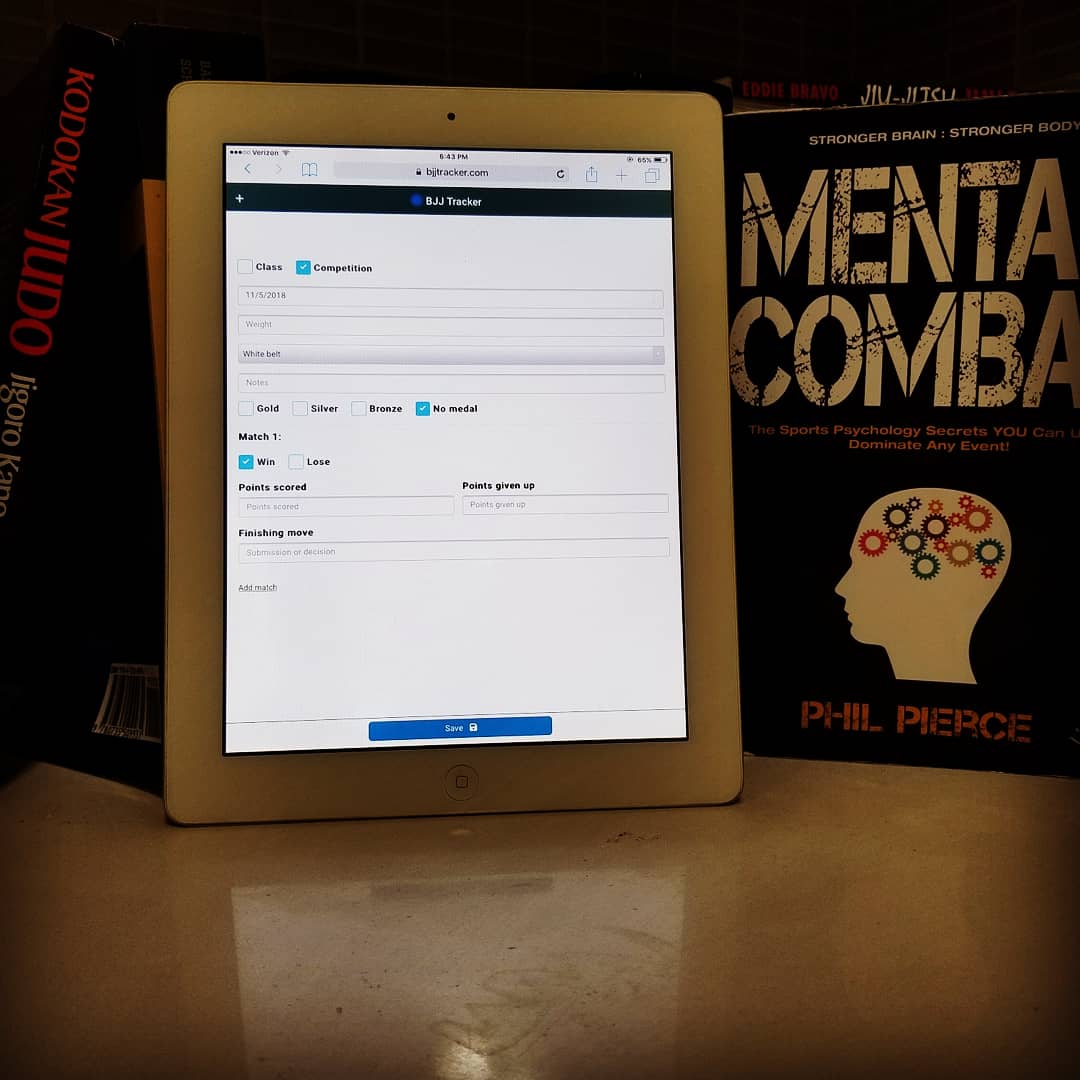
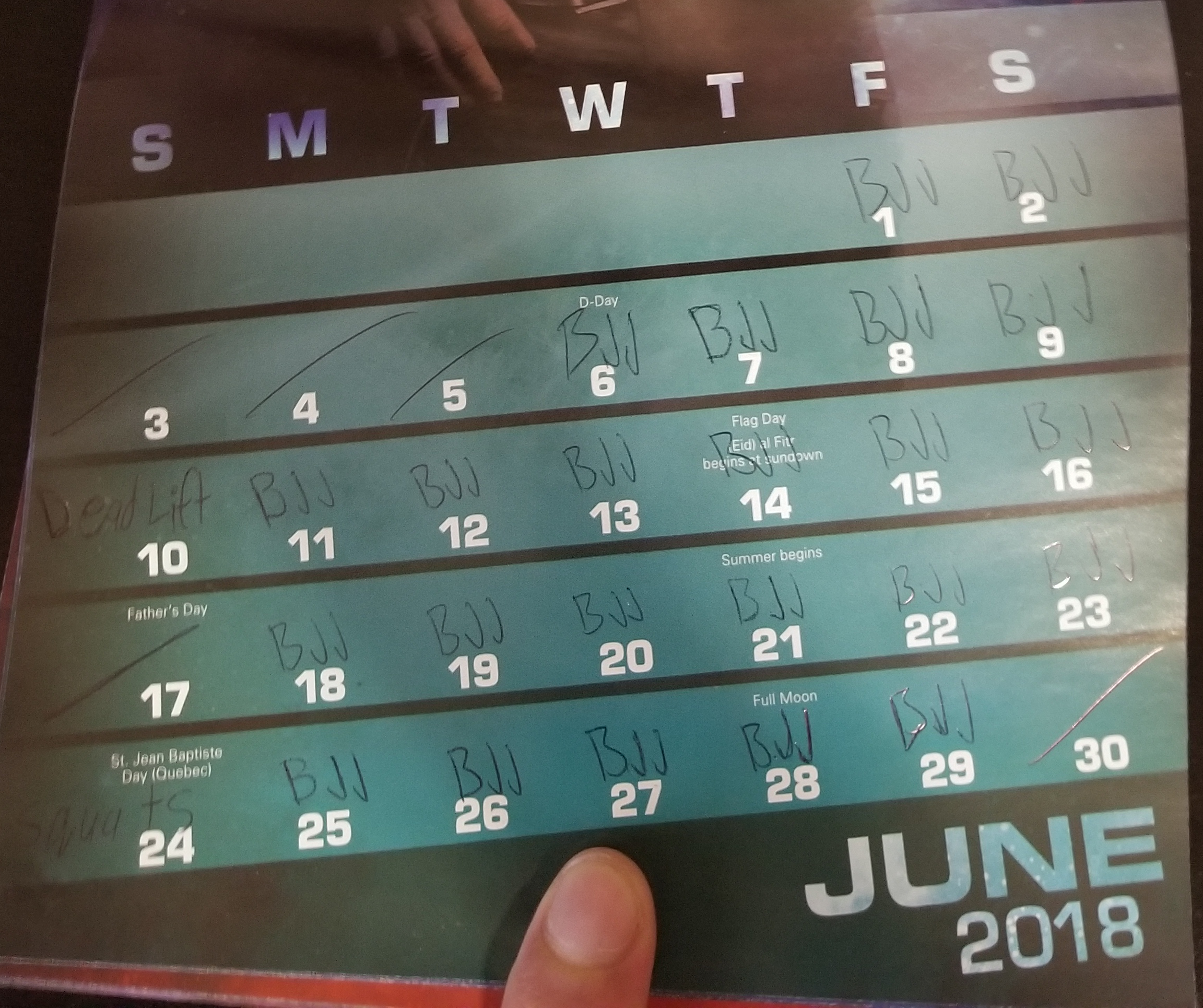
The app allows users to record their training sessions, with details about drilling and sparring, as well as competition. This data is visualized over charts and calendars. The idea started from physically writing my training sessions onto an actual calendar, with a minimum goal per week. Building it has been a great exercise in digital product development, software design, and UI/UX strategy.

Software
BJJ Tracker is a web app, hosted on a AWS Linux server, running Apache, PHP, and MySql. I used Initializr to generate a bootstrap template to get my front-end started. One goal of this project was to build a web app framework that I could use to quickly get future projects running. This code would include user registration and login services, as well as other back-end concerns, on top of a front-end. I’ve cleaned most of this code into a generic repo on GitHub. You can read my post explaining its features.
Design
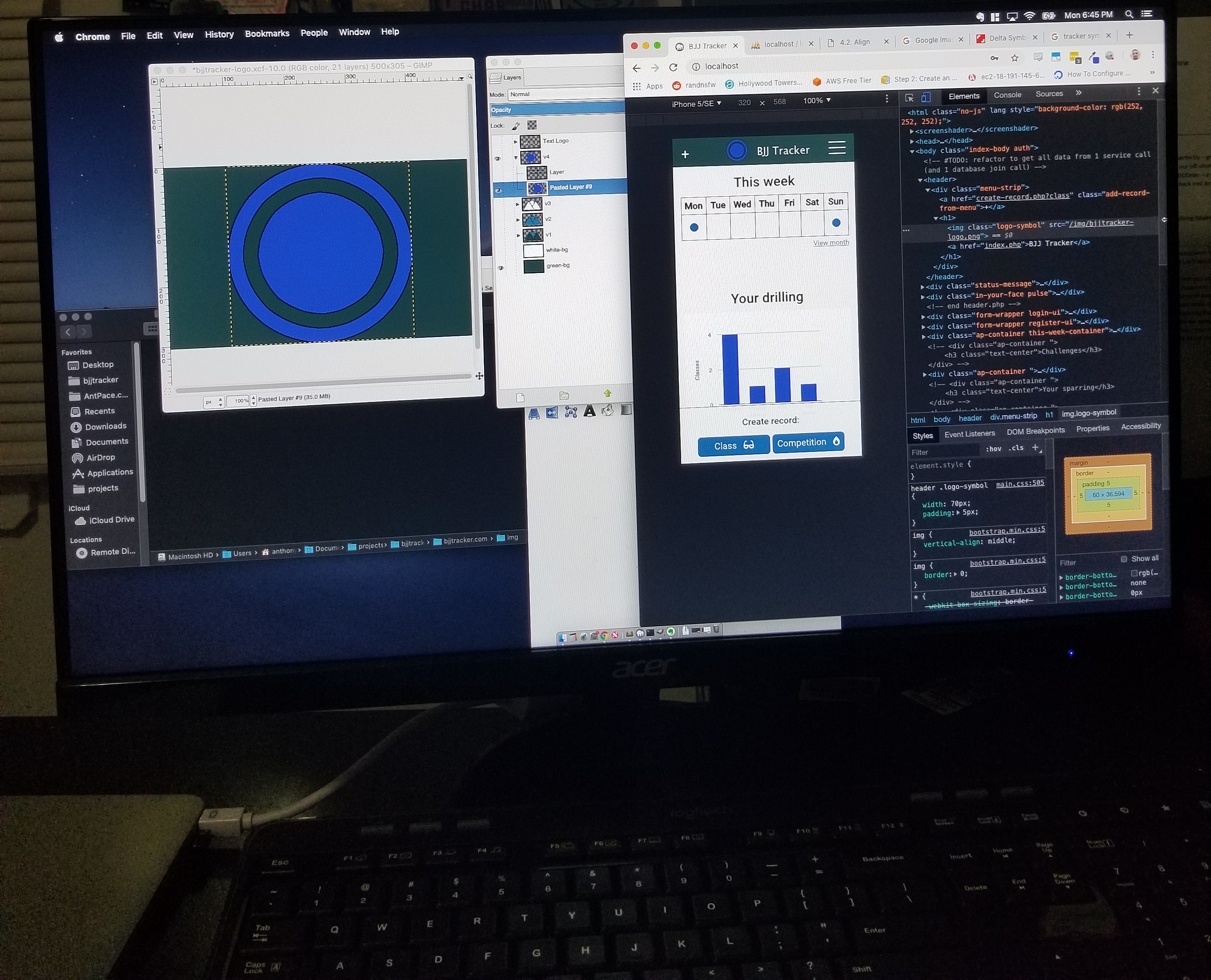
This app was designed with “mobile first” in mind, assuming that most users will be on a smart phone. The look and feel of the color palette, font-choice, and UI layout took some experimenting and visual research. It’s not final, and will be subject to split testing over time. I used Font Awesome to add icons as visual cues, giving the app a more finished look. The three lined (hamburger) menu in the top right comes as standard UI, using Simple MobileMenu, a jQuery plugin. Other UI elements include a top status message, and “In-Your-Face” status message, both of which are custom built notifications that I’ve wrapped as javascript plugins. Having a calendar section was important to me, and I consider to be a primary feature of the app. I use Full Calendar to generate the full month view. The homepage (dashboard) focuses on a week view. Google charts is used for the “techniques” graph.

The logo is a work-in-progress. The textual part was easy – pick a font, add a sharp outline, and a drop shadow. I always start with a 1024×1024 canvas. The symbol begins with simple shapes, triangles and circles. I left this process for last, saving my focus for the actual product. This allowed me to rapidly iterate design versions, and see how it would look directly in the user interface. Below is the current portrayal – and I’m excited for next versions.

Full Calendar
Fullcalendar.io has been my go-to solution for adding Calendars to websites. It’s free, and only needs two file references to work (a CSS file and a JavaScript file). You can host those files your self, or use a CDN. And, the UI is easily customized with a bit of <style> code:
<!-- <link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.css" rel="stylesheet"> -->
<link href="/css/fullcalendar.min.css" rel="stylesheet">
<style>
#calendar {
margin: 0 auto;
width: 100%;
}
#calendar h2{
font-size: 18px;
}
.fc-scroller.fc-day-grid-container{
height: auto !important;
}
.fc-button{
padding: 5px !important;
outline: none;
border: 1px solid #2176AE;
background-color: #2176AE;
color: white;
text-align: center;
box-shadow: 1px 1px;
border-radius: 6px !important;
background-image: none;
text-transform: capitalize;
font-size: 12px !important;
height: 25px !important;
margin-left: 5px !important;
}
.fc-state-disabled{
display: none;
}
<div class="ap-container top-ap-container" > <div id='calendar'></div> </div>
<script src="js/vendor/moment.min.js"></script>
<script src="js/vendor/fullcalendar.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.js"></script> -->
<script>
$(document).ready(function() {
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
var eventsArray = [];
<?php
if(!$view_record_response["record_not_found"]){
$all_record_rows = $view_record_response["all_record_rows"];
foreach ($all_record_rows as $key => $value){
$record_date = $value['date'];
$record_type = $value['type'];
$rid = $value['recordid'];
$nameOfDay = date('D', strtotime($record_date));
$nameOfDay = lcfirst($nameOfDay);
$color = "";
if($record_type == "competition"){
$color = "red";
}
?>
var event = {
title: "<?php echo $record_type; ?>",
start: '<?php echo $record_date; ?>',
end: '<?php echo $record_date; ?>',
color: '<?php echo $color; ?>',
url: "view-record.php?rid=<?php echo $rid?>"
}
eventsArray.push(event);
<?php
} //end foreach
} //end if
?>
$('#calendar').fullCalendar({
editable: false,
events: eventsArray
});
});
</script>
You can see I get the back-end data through my PHP code (view_record_response), and pass it along on the front-end (eventsArray) to FullCalendar.
Challenges and next steps
One goal of this project was to get started fast, so people could begin using it. Deciding what to include out of a long list of ideas proved challenging. I could have kept adding features, and never been ready to make the site public. I meant to keep functionality basic, but still wanted the thing to be useful. The design needed to be simple, yet still had to look finished. I won’t know how close I came to getting this right until I analyze user feedback. The real plan is to do a little bit better next time, and to keep iterating. Using this as foundation will let future ventures start a step ahead. Already, I’ve begun implementing updates, and getting ready to deploy to the App Store and Google Play. Look out for coming updates and other products that are in the works! Don’t forget to visit the BJJ Tracker blog.